Here is everything you should know about Flutter 1.12 release, read more about new features and updates, and its impact on developers.
Flutter 1.12 new features include iOS 13 dark mode support, Web support available in beta, macOS moving to alpha, Android build improvements, Dart 2.7 and updates to DartPad.
Flutter 1.12:13: What’s New in this Version and Why choose Google Flutter for mobile app development.
Flutter is Google’s open-source framework that aims to expedite mobile app development and make it hassle-free. This framework is very similar to React Native. Version 1.0 was released in December 2018. Since then, the framework has published close to 5 stable releases. The current release, according to the makers, is their biggest release ever.
So, what’s new with the new version?
Firstly, the new version has managed to include close to 1905 pull requests from across 188 contributors. As part of these pull requests, the contributors have managed to resolve a lot of the bugs and issues troubling the developers.
Here we will talk about the major changes that have come into existence with this new version.
1. Improved web support
The new version of Flutter has not only extended but also enriched the web support experience. Currently available in the beta version, the Flutter web version will help developers create a web version of the mobile app. You can use the same code, thus recreating the same experience across devices.
2. The Desktop Version
Moving from tech preview, the desktop support for Flutter is now complete and available. You can create apps for the macOS machines, using the in-built tools available. Keyboard accessibility has also received a boost with Flutter.
They have refined the size and density of the elements appearing on the screen. Considering the size of the desktop is different from mobile devices, it will be easy if the developers can choose a different density.
Some of the keyboard accessibility enhancements include:
- Creating a new widget specifically for focus and hover
- Dropdown navigation for the keyboard
- Checkboxes and radio button access
- macOS function key support
- Auto scrolling for a focused view
The above-mentioned elements are just some of the enhancements of the manual.
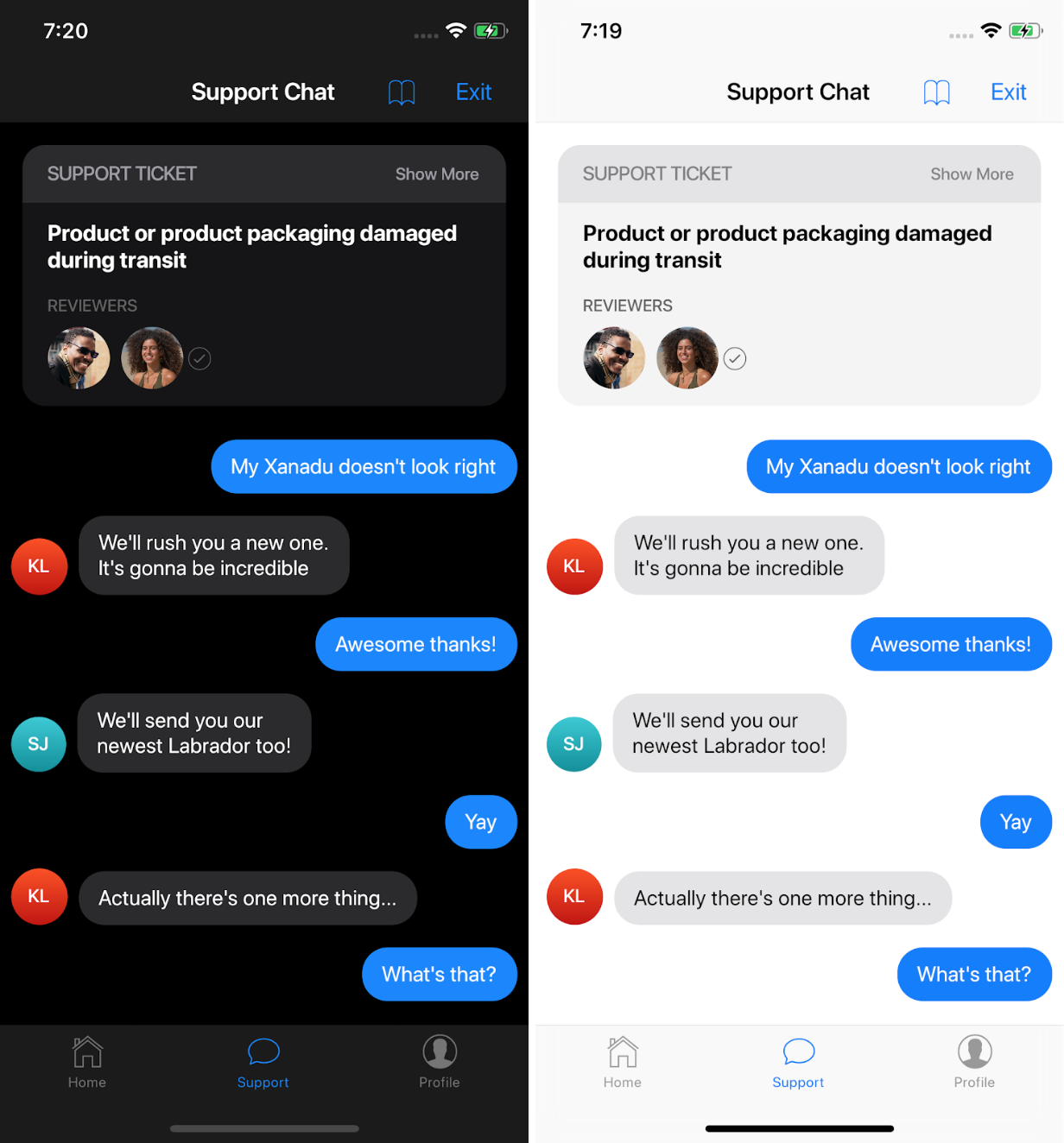
3. iOS 13 Dark Mode Support

The new and upgraded version of Flutter extends support to the dark iOS mode. This means that the screens can be designed for the mode selection. You will also see an enhancement in the scrollbar. You can initiate the scroll to work with less drag and a short, long press duration.
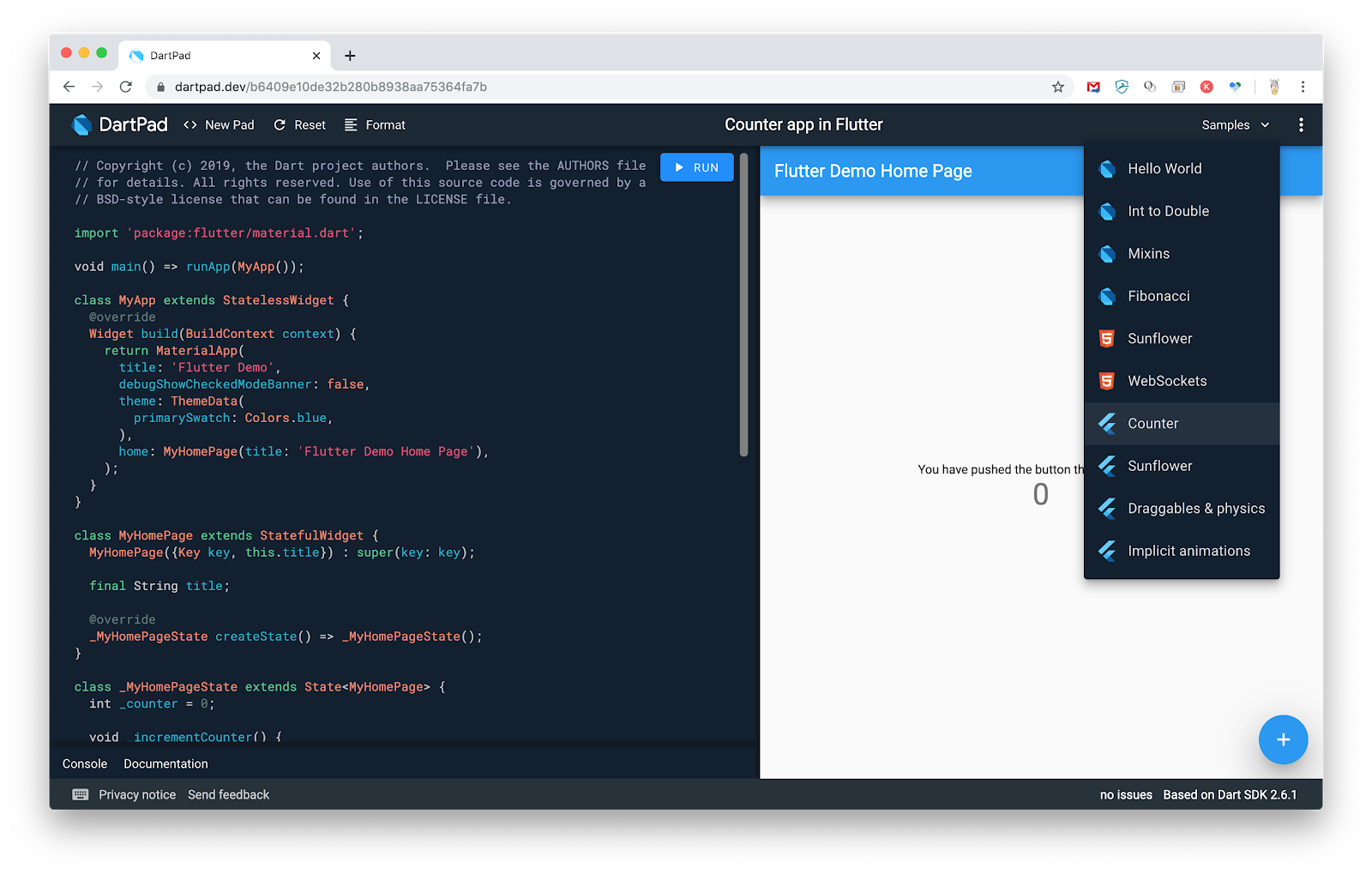
4. Improved Dartpad & Introducing Dart 2.7

The programming language for Flutter Dart has received an update. With the new version 2.7, you will see better extension methods as well as ensure safer string handling capabilities. With this new version, the chances of facing errors due to the null value will be fewer.
Apart from upgrading the Dart language, the Dartpad has also received some enhancements. You can now view the edited code. You can even see the improvements in the UI once the code is revised.
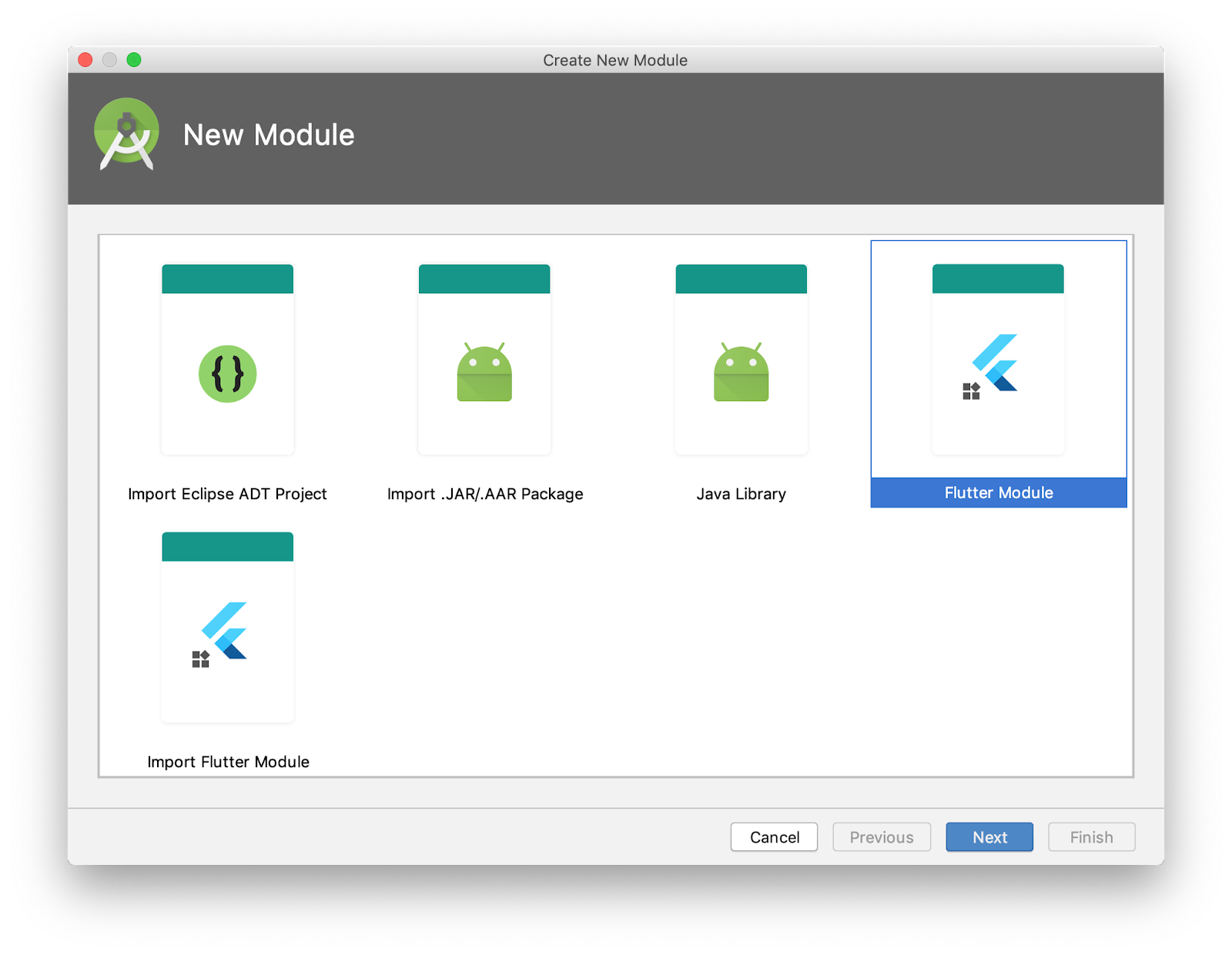
5. Integrate with Existing Apps

This new version will allow you to integrate the Flutter apps with the existing apps with ease. You won’t need to take any extra steps to complete the integration, and the result will be a flawless app, without compromising on quality. You can even use the in-built Flutter library to complete the integration.
6. Multi-device Debugging
You don’t release the app for a single device, especially if you are creating a cross-platform app. It is important to test the app on multiple devices, and see how it works. This will help you resolve the issues if any before you release the app to the store. Flutter’s new multi-device debugging using visual code allows you to check the interface for the different screen sizes and resolutions. The multi-session view will allow you to see how the change in Hot UI affects the different screens. In case there is an interruption owing to some change in the code, the screen which faces this issue will stop the debug program. In this case, you can still continue debugging the others, while solving the issue faced by this one screen.
7. The Layout Explorer
When coding, whether you use handwritten code or the Hot UI to finish your coding, you will face errors and bugs. It is never easy to identify these bugs. That’s precisely why the Dart DevTools were incorporated in the Flutter framework. In the upgraded version of the framework, Dart DevTools has received an update in the form of layout explorer. This new feature will allow you to transform your layout into a visual so that you know how it will look after being coded. This will not only help understand what aspects of the layout need to be changed but also improve your ability to debug the layout.
8. Hot UI for Android
Flutter has introduced a new feature, rather a plugin in the Android Studio. You can easily view or interact with the widgets in the IDE as you create them so that you can debug and resolve the issues. This Hot UI feature allows you to view and update the code to the UI, thus increasing your efficiency of development. Even you change a small aspect of your UI, say the color of your box, then the Hot UI feature will connect these changes to the code.
9. Flutter Favorite Packages

During the initial release of this framework, there were close to 1000 packages on pub.dev. Today the number of packages supporting Flutter has increased six times. Before choosing a package that suits your needs, you need to read the reviews on pub.dev and the ratings offered to the packages.
The framework has stabilized the APIs responsible for integration with Kotlin, Objective C, Swift, and Java. The bugs in the layout have been resolved. A great number of bugs within the framework and from the design and coding aspects have been resolved.
The community is constantly working towards enhancing the tooling for Flutter app development. Apart from this, the Android build environment has received a boost with this particular advancement.
Conclusion
Seeing the release notes for Flutter and studying the top enhancements the framework has received, it goes without saying that it is one of the biggest releases. From enhancing the experience to ensuring all the upgrades have become stable, the framework has committed to its goal of offering a seamless experience to the developers. The contributors, along with the in-house developers, have been working hard to offer a device-agnostic experience for the users.
With tooling partners such as Adobe and Supernova also working in favor of the recent developments, it goes to see how you aim to utilize the features and upgrades to boost your app’s usability and accessibility? Share your thoughts on the latest release and how you believe it will be useful to the different segments such as developers, designers, and entrepreneurs?
Images
Image courtesy of Announcing Flutter 1.12: What a year!

